專業(yè)前端必備|移動(dòng)端開發(fā)技巧和注意事項(xiàng)
來(lái)源:原創(chuàng) 時(shí)間:2017-04-24 瀏覽:0 次
網(wǎng)站關(guān)鍵詞:前端必須具備
到現(xiàn)在為止移動(dòng)前端研發(fā)正在漸漸進(jìn)入前端技術(shù)的主流,實(shí)際上跟 PC 端需求掌握的技術(shù)是同樣的,然而在 PC 端上寫的頁(yè)面在大多數(shù)事情狀況下并不舒服合使用于手機(jī)端,務(wù)必曉得這那里面的注意點(diǎn)����。當(dāng)然移動(dòng)端給人的感受就是 H5 和 CSS3,感到最欣喜的就是無(wú)須再調(diào) IE 兼容了。下邊我總結(jié)概括一下子移動(dòng)端研發(fā)技法和注意事情的項(xiàng)目:
一
移動(dòng)端常見的布局形式
固定布局
固定布局是首次做移動(dòng)端時(shí)最好的挑選形式,思考的線索繼續(xù)使用PC端,上手比較快��。在<head>標(biāo)簽里把 viewport 加好,而后設(shè)想整個(gè)兒網(wǎng)頁(yè)的寬度為 320px 即可����。 別處依據(jù) PC 端來(lái)布局。
欠缺:大屏手機(jī)顯露網(wǎng)頁(yè)比較寬,固定布局寬度參考永恒是 320px,造成左右兩 邊會(huì)有空白�。
流動(dòng)布局
流動(dòng)布局重點(diǎn)就是運(yùn)用百分率來(lái)接替?zhèn)鹘y(tǒng) px 作為單位(現(xiàn)時(shí)器皿寬度除以 父級(jí)器皿實(shí)際寬度)����。例如預(yù)設(shè)稿寬度為 640px,上頭有一個(gè)導(dǎo)航里里面含有四個(gè)菜 單,周圍邊距為 20px,四個(gè)點(diǎn)菜單等寬,那末邊距應(yīng)當(dāng)為 20px/640px=3.125百分之百,每 個(gè)點(diǎn)菜單的寬度為 100百分之百/4=25百分之百。demo 里還有邊框,所以想的起來(lái)變更盒子板型,加 box-sizing:border-box�����。
長(zhǎng)處:不管網(wǎng)頁(yè)寬度怎么樣變更,四個(gè)點(diǎn)菜單的寬度永恒同樣,況且等寬��。
欠缺:不夠靈活,假如點(diǎn)菜單數(shù)目有變動(dòng),就滿意不成了��。
浮動(dòng)布局
經(jīng)過(guò)運(yùn)用 float 屬性,讓列表元素順次排列的布局(一般是左浮動(dòng),float:left) 對(duì)于浮動(dòng)部分的限制性,就是每個(gè)列表元素的高度一定要完全一樣,例如一個(gè)左浮動(dòng) 列表布局,假如第1行有個(gè)列表高度高于其它列表,那就在第二行,第1個(gè)元素 會(huì)沿著無(wú)上元素的右側(cè)對(duì)齊,如下所述圖
不過(guò)這種浮動(dòng)形式對(duì)于研發(fā)擔(dān)任職務(wù)的人來(lái)說(shuō),這種循環(huán)是最簡(jiǎn)單的���。再加上:nth-child 偽類處置邊距,所以,好多人都沒有讓步浮動(dòng)布局�����。當(dāng)然,如今大多都不必 兼容老版本 IE 了,浮動(dòng)的寫法也變得簡(jiǎn)單很多�����。需求掃除凈盡浮動(dòng)的話,如下所述圖
Flexbox 布局
例如上所述面第 2 點(diǎn)說(shuō)的流動(dòng)布局用百分率做的寬,限制性就是沒有辦法增加刪去菜 單,變更點(diǎn)菜單數(shù)目���。假如改為用 Flexbox 布局,這個(gè)問(wèn)題迎刃而解,無(wú)論據(jù)菜單有 若干個(gè),都半自動(dòng)等寬排列成一行��。具體想要學(xué)習(xí) Flexbox 布局的,請(qǐng)參照下邊的鏈接:http://www.w3cplus.com/css3/flexbox-basics.html
混合布局
混合布局就是把全部學(xué)到的知識(shí),靈活使用在布局中��。
定位布局
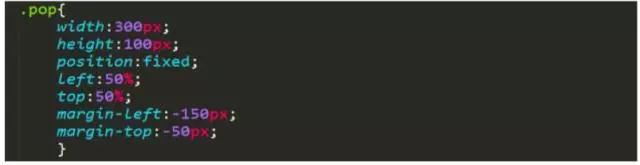
定位在移動(dòng)端也用得挺多,尤其是彈窗��。
注:需求各位手機(jī)網(wǎng)站前端研發(fā)擔(dān)任職務(wù)的人需求注意的常見問(wèn)題:
1.固然移動(dòng)端無(wú)須寫:hover,但光寫個(gè):active 是不夠的���。實(shí)測(cè) Android 2.3 下按過(guò)的按鍵會(huì)留下瀏覽器默許顏色,所以想的起來(lái)給:visited 也加個(gè)顏色。
2.碰到寫動(dòng)畫 animation 時(shí)刻,不要用到偽類上�����。不然 Android 是沒效果的��。
3.用 Flexbox 做等分時(shí),想的起來(lái)給寬度����。不然 Android 里假如內(nèi)部實(shí)質(zhì)意義字?jǐn)?shù)不同, 會(huì)撐開���。
二
meta 標(biāo)簽在研發(fā) webapp 時(shí)的關(guān)緊效用
1.此 meta 標(biāo)簽是強(qiáng)迫讓文檔的寬度與設(shè)施的寬度維持 1:1,況且文檔最大的寬度比例是 1.0,且不準(zhǔn)許用戶點(diǎn)擊熒幕放大瀏覽,如下所述圖
注:width-viewport 的寬度 height-viewport 的高度 initial-scale:起初縮放比例 minimum-scale:準(zhǔn)許用戶縮放到最小比例 maximum-scale:準(zhǔn)許用戶縮放到最大比例 user-scalable:用戶是否手動(dòng)縮放
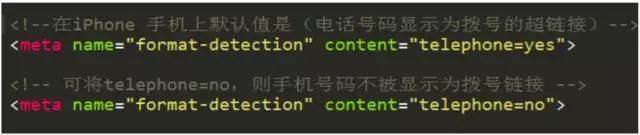
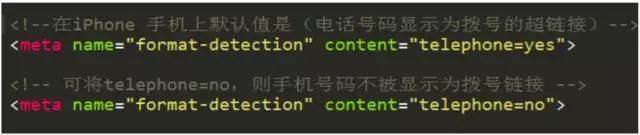
若開始使用電話功能 telephone=yes 時(shí),具體調(diào)配使用款式為:如下所述圖
3. iOS 設(shè)施對(duì) meta 定義的私人所有屬性
(1)此 meta 標(biāo)簽是 iphone 設(shè)施中的 safari 私人所有 meta 標(biāo)簽,它表達(dá):準(zhǔn)許全 屏標(biāo)準(zhǔn)樣式瀏覽,如下所述圖
(2)此 meta 標(biāo)簽也是 iphone 的私人所有標(biāo)簽,它指定的 iphone 中 safari 頂端的 狀況條的式樣,如下所述圖
注:默許值為 content=”default”(白的顏色),可以定為 content=”black”(黑 色)和 content=”black-translucent”(灰色半透明)。若值為 content=” black-translucent”將會(huì)占領(lǐng)頁(yè)面 px 位置,浮在頁(yè)面上方(會(huì)遮蓋頁(yè)面 20px 高度–iphone4 和 itouch4 的 Retina 熒幕為 40px)����。
4.頁(yè)面描寫、頁(yè)面網(wǎng)站關(guān)鍵詞
5.搜索引擎網(wǎng)站抓取����、不讓百度轉(zhuǎn)碼
6.UC 強(qiáng)迫豎屏、UC 強(qiáng)迫全屏��、UC 應(yīng)用標(biāo)準(zhǔn)樣式
7.QQ 強(qiáng)迫豎屏�、QQ 強(qiáng)迫全屏�����、QQ 應(yīng)用標(biāo)準(zhǔn)樣式
8.windows phone <a><input>標(biāo)簽被點(diǎn)擊時(shí)萌生的半透明灰色環(huán)境去掉,點(diǎn)擊無(wú)高光
三
式樣技法處置
(一)文本的處置
1.關(guān)閉 iOS 鍵盤首字母半自動(dòng)大寫
2.單行文本溢出
3. 多行文本溢出
4. iOS 中怎么樣嚴(yán)禁用戶選漢字字 經(jīng)過(guò)指定書契標(biāo)簽的-webkit-user-select:none;便可以嚴(yán)禁 iOS 用戶選漢字字
(二)圖片�、電視臺(tái)的處置
1. 運(yùn)用流體圖片 img{
width:100百分之百;
height:auto;
width:auto9;
}
2. audio 元素和 video 元素在 ios 和 andriod 中沒有辦法半自動(dòng)播放 對(duì)付方案:觸屏即播
3. 怎么樣嚴(yán)禁保留或復(fù)印圖像
一般當(dāng)你在握機(jī)還是 pad 上長(zhǎng)按圖像 img ,會(huì)彈出選項(xiàng)儲(chǔ)存圖像還是
復(fù)印圖像,假如你沒想到讓用戶這樣操作,那末你可以經(jīng)過(guò)以下辦法來(lái)嚴(yán)禁:
注:該方 法只在 iOS 上管用。
(三)字體的處置
對(duì)于網(wǎng)站字體設(shè)置
1.移動(dòng)端項(xiàng)目:
font-family:Tahoma,Arial,Roboto,"Droid Sans","Helvetica
Neue","Droid Sans Fallback","Heiti SC",sans-self;
2.移動(dòng)和 pc 端項(xiàng)目:
font-family:Tahoma,Arial,Roboto,"Droid Sans","Helvetica
Neue","Droid Sans Fallback","Heiti SC","Hiragino Sans
GB",Simsun,sans-self;
3. 字體體積建量運(yùn)用 pt 還是 em,rem,接替 px�。
4.設(shè)置 input 里邊 placeholder 字體的體積
5.解決字體在移動(dòng)端比例由大變小后顯露出來(lái)鋸齒的問(wèn)題:
-webkit-font-smoothing: antialiased;
(四)圓角設(shè)置
普通按鍵設(shè)置圓角會(huì)比較好看,設(shè)置圓角的值可以用百分率,也可以用 em 等單位。
(五)iOS 中怎么樣禁絕用戶在新窗戶敞開頁(yè)面
假如需求嚴(yán)禁用戶在新窗戶敞開頁(yè)面,可以運(yùn)用 a 標(biāo)簽 target=”_self“來(lái)指 定用戶在新窗戶敞開,或 target 屬性維持空,但 iOS 的用戶在這個(gè)鏈接的上方長(zhǎng) 按 3 秒鐘后,iOS 會(huì)彈出一個(gè)列表按鍵,用戶經(jīng)過(guò)這些個(gè)按鍵還是可以在新窗戶打 開頁(yè)面,這么的話,研發(fā)者指定的 target 屬性就失去效力了,不過(guò)可以經(jīng)過(guò)指定現(xiàn)時(shí) 元素的-webkit-touch-callout:none;來(lái)嚴(yán)禁 iOS 彈出這些個(gè)按鍵��。這個(gè)技法僅適合使用 iOS 對(duì)于 Android 則失效。
(六)怎么樣解決盒子邊框溢出
當(dāng)指定了一個(gè)塊級(jí)元素時(shí),并為其定義了邊框,設(shè)置了其寬度為 100百分之百��。在 移動(dòng)設(shè)施研發(fā)過(guò)程中通例會(huì)對(duì)文本限定義為寬度 100百分之百,將其定義為塊級(jí)元素以成功實(shí)現(xiàn)全屏自適合的式樣,但此時(shí)該元素的邊框(左右)各 1 個(gè)像素會(huì)溢出了文檔, 造成顯露出來(lái)橫向骨碌條,為解決這一問(wèn)題,可以添加一個(gè)特別的式樣 -webkit-box-sizing:border-box;用來(lái)指定該盒子的體積涵蓋邊框的寬度���。
(七)移動(dòng)端消除 touch 高亮效果
在做移動(dòng)端頁(yè)面時(shí),會(huì)發(fā)覺全部 a 標(biāo)簽在被觸動(dòng)引發(fā)點(diǎn)擊時(shí)還是全部設(shè)置了偽類 :active 的元素,默許都會(huì)在拿獲狀況時(shí),顯露高亮框,假如沒想到要這個(gè)高亮,那末你可以經(jīng)過(guò) css 以下辦法來(lái)嚴(yán)禁: