給你一個(gè)不學(xué) Vue 的理由
來源:原創(chuàng) 時(shí)間:2017-11-15 瀏覽:0 次
什么是 Vue
Vue 是尤雨溪一個(gè)人的項(xiàng)目��,是一套構(gòu)建用戶界面的漸進(jìn)式框架����。與其他重量級(jí)框架不同的是����,Vue 采用自底向上增量開發(fā)的設(shè)計(jì)。Vue 的核心庫只關(guān)注視圖層����,它不僅易于上手,還便于與第三方庫或既有項(xiàng)目整合�。另一方面,當(dāng)與單文件組件和 Vue 生態(tài)系統(tǒng)支持的庫結(jié)合使用時(shí)��,Vue 也完全能夠?yàn)閺?fù)雜的單頁應(yīng)用程序提供驅(qū)動(dòng)����。
Vue 通過 Api 來進(jìn)行統(tǒng)一性的管理,可以讓整個(gè)團(tuán)隊(duì)的代碼都用統(tǒng)一的風(fēng)格和方法標(biāo)準(zhǔn)去運(yùn)作�����,而且對(duì)組件系統(tǒng)也有強(qiáng)大的支持����,在封裝組件時(shí)通過 Props 和 Event 兩個(gè)標(biāo)準(zhǔn)性的原則去調(diào)用,可以讓開發(fā)更加得心應(yīng)手����。
請(qǐng)給一個(gè)不學(xué) Vue 的理由
如果非要讓我說一個(gè)不學(xué) Vue 的理由,可能是它的寫法太方便了……你也可能覺得它借鑒的太多�,沒有亮眼的地方,那我只能說同樣實(shí)現(xiàn)的東西就是那么方便���,簡(jiǎn)潔的教程和 Api 文檔接入整個(gè)開發(fā)體系���,相當(dāng)符合中國市場(chǎng)的開發(fā)——業(yè)務(wù)變動(dòng)大、版本要求上線快����、需求改動(dòng)頻繁、學(xué)習(xí)成本低……相比之下�,同樣有著高效的功能,集成了組件系統(tǒng)和 Virtual DOM�����。
閱讀這一系列課程你可以學(xué)到什么�?
掌握 Vue 主要就是正確理解教程和深入掌握 Api 的用法��,不但要會(huì)用�����,更重要的是學(xué)會(huì)對(duì)癥下藥����,在任何一種場(chǎng)景下使用最簡(jiǎn)潔�、最正確、最合理的代碼才是關(guān)鍵����。只有對(duì) Api 和教程有了一定程度的項(xiàng)目實(shí)戰(zhàn)和組件庫實(shí)戰(zhàn)經(jīng)驗(yàn)才能把它用的游刃有余。
在 Vue2.0 起步的時(shí)候我在掘金上進(jìn)行了 Vue 課程的一系列套課的講解���,從基礎(chǔ)到 Vuex��,最后到組件庫的實(shí)戰(zhàn)都進(jìn)行了簡(jiǎn)單的講解�����。期間也經(jīng)過大量的項(xiàng)目實(shí)戰(zhàn)和組件庫的實(shí)踐�,通過一步步總結(jié)���,對(duì) Api 文檔的深入理解和測(cè)試性模擬�,總結(jié)了一些真實(shí)場(chǎng)景的正確用法和常用案例需求,讓你在開發(fā)中少走彎路����,少刨坑��。
掘金的個(gè)人主頁
除了 Vue 還能學(xué)到什么
在 Vue 開發(fā)中���,我們不但要準(zhǔn)確的運(yùn)用 Api����,還要結(jié)合 es6 的新語法��,用更深更強(qiáng)大的新特性來組織代碼�����,這同樣也是下一代 Javascript 的標(biāo)準(zhǔn):
let 和 const 命令
變量的解構(gòu)賦值
字符串的擴(kuò)展
函數(shù)的擴(kuò)展
數(shù)組的擴(kuò)展
對(duì)象的擴(kuò)展
Promise 對(duì)象
async 函數(shù)
在此次教程中將會(huì)展示 es6 大量的新語法進(jìn)行�,只有不斷的進(jìn)行嘗試,才能有不同的成效�����。
本課程的優(yōu)勢(shì)
如果你想快速上手進(jìn)行一個(gè)特別面向 C 端的 Mobile 產(chǎn)品開發(fā),甚至是一個(gè)中大型的項(xiàng)目開發(fā)�,如果你能完全閱讀完所有課程,并且跟著一步步實(shí)踐����,那么你同樣也能給自己的 C 端產(chǎn)品設(shè)計(jì)一套屬于自己的組件庫,畢竟通用型的組件庫仍然具備面對(duì)市場(chǎng)競(jìng)爭(zhēng)需求的獨(dú)特性���。
本課程分享的內(nèi)容是 Vue 的最新版本�,可以說這是一套獨(dú)一無二的教程�����,不但會(huì)結(jié)合官方教程和 Api��,最主要的是告訴大家在什么場(chǎng)景用什么方式組織代碼�,避開不必要的坑。
數(shù)據(jù)驅(qū)動(dòng)架構(gòu)體系永遠(yuǎn)離不開組件模式�。在這里我會(huì)給大家分享級(jí)別組件的劃分內(nèi)部原則性,在自己打造組件庫的同時(shí)���,也大量借鑒了各大廠商團(tuán)隊(duì)的優(yōu)秀組件寫法�,進(jìn)行比對(duì)優(yōu)缺點(diǎn)���,總結(jié)相應(yīng)的理論�。
課程大綱如下
01 開啟 Vue 之旅
02 靈活的 data,死板的 props
03 $on����, $emit, v-on 三者關(guān)系
04 .sync 王者回歸�,v-model 使命將至
05 $attrs��,$listeners 深組件通信
06 智能組件與木偶組件的正確通信
07 你不知道的中央事件通信
本課設(shè)計(jì)想法
當(dāng)我在掘金寫下第一篇文章的時(shí)候��,雖然只是很基礎(chǔ)的部分���,但文章在兩天內(nèi)獲得了大量關(guān)注�����,這充分顯示出了中國市場(chǎng)的開發(fā)者們對(duì) Vue 的渴望程度��。與此同時(shí)���,我也收集到了一些批評(píng)意見,對(duì)于讀者的反饋能及時(shí)做出響應(yīng)才更能體現(xiàn)出一個(gè)課程的價(jià)值���。
不是能寫出源碼的教程就是對(duì)你有幫助�����,也并不是寫的很基礎(chǔ)就對(duì)你沒有幫助��。不是每個(gè)人都能當(dāng)大上牛�����、進(jìn)入大公司的研發(fā)團(tuán)隊(duì)�,大多數(shù)程序員都是面對(duì)業(yè)務(wù)層面的開發(fā)。因此如何在市場(chǎng)上有立足之地��,能快速接手項(xiàng)目���,這才是大部分人應(yīng)該最需要發(fā)力的地方����。
學(xué)習(xí)本課程你需要做些什么�����?
學(xué)習(xí)本課程的同學(xué)需要對(duì) Html 和 JavaScript 的基礎(chǔ)知識(shí)有一定了解,理解 es6 基礎(chǔ)新特性��,了解 npm 和 node 的基本用法�����。
推薦:
阮一峰老師的es6入門
別浪費(fèi)時(shí)間看別的了�����,如果你能靜下來看完整本書��,比任何 es6 其它書籍都好�,為什么呢����?平民化,就像 Vue 一樣����,很容易讓人理解。
同時(shí)在學(xué)習(xí)本教程的時(shí)候�����,盡量跑一遍 Vue 中文官網(wǎng)結(jié)合 Api 你能看懂的示例。
https://cn.vuejs.org/
可能有些 Api 或者教程只有一個(gè)簡(jiǎn)單的解釋��,還特別官方話�,沒關(guān)系,跟著我一步一步敲遍所有的 Demo�。
開啟 Vue 之旅
在整理好心情開始旅程之時(shí),我們往往都會(huì)帶上許多必備工具��,同樣 Vue 在面向開源之時(shí)���,周邊的身態(tài)也向其靠攏��。
vue-devtool
以往 Dom 操作的時(shí)候�,我們都是通過 dubger 斷點(diǎn)來進(jìn)行錯(cuò)點(diǎn)查找和基礎(chǔ)數(shù)據(jù)驅(qū)動(dòng)�����,dubger 已經(jīng)派不上什么用場(chǎng)了�����,只有通過觀察數(shù)據(jù)的變化�����,才能準(zhǔn)確的定位到錯(cuò)識(shí)變化的數(shù)據(jù)和是否執(zhí)行了需要的事件。
github下載地址
有 git 的同學(xué)直接 git clone
下載安成之后打開 cmd 進(jìn)入 vue-devtools 文件夾把依賴裝好 npm install 之后再進(jìn)行 npm run build
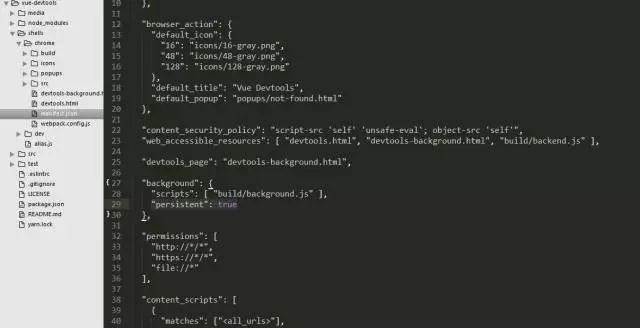
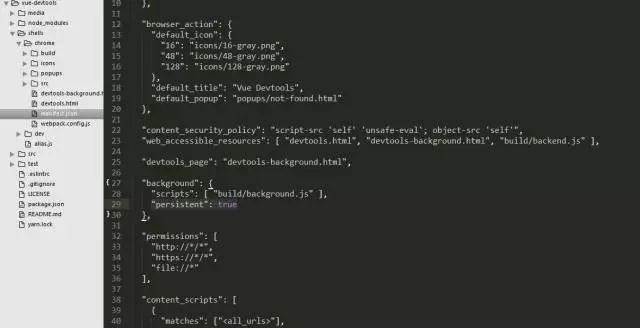
然后打開 shells>chrome>src>manifest.json 把里面的"persistent": false 改為 true
一切都萬事具備了���,打開 Chrome
打開里面的設(shè)置 > 點(diǎn)擊擴(kuò)展程序 > 點(diǎn)擊開發(fā)者模式
再點(diǎn)擊加載已解壓的擴(kuò)展程序�,然后把shells>chrome這個(gè)文件夾放入就ok了
再打開一個(gè)用 Vue 寫的網(wǎng)頁�����,打開Chrom調(diào)試工具你就會(huì)發(fā)現(xiàn)——大功告成����!
vue-cli
Vue.js提供一個(gè)官方命令行工具,可用于快速搭建大型單頁應(yīng)用��。該工具提供開箱即用的構(gòu)建工具配置�,帶來現(xiàn)代化的前端開發(fā)流程。只需幾分鐘即可創(chuàng)建并啟動(dòng)一個(gè)帶熱重載�、保存時(shí)靜態(tài)檢查以及可用于生產(chǎn)環(huán)境的構(gòu)建配置的項(xiàng)目:
進(jìn)入 Node.js 官網(wǎng)��,下載 Node.js 安裝包�;
為了下載安裝包快速一點(diǎn),走 淘寶源 進(jìn)入 cli 終端�����;
運(yùn)行npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安裝 vue-cli
$ npm install --global vue-cli
創(chuàng)建一個(gè)基于 webpack 模板的新項(xiàng)目
$ vue init webpack my-project
安裝依賴,走你
$ cd my-project
$ npm install
$ npm run dev
打開文件夾�����,本次教程的示例全部通過
Components 文件夾來定義單個(gè)組件��,進(jìn)行 SPA 的應(yīng)用開發(fā)�����,用單 .vue 文件也更加直觀����,一個(gè)文夾可能是一個(gè) Page,也可能是一個(gè) Component���;
在開啟 Vue 的旅程之時(shí)��,拿 todo-list 嘗試一下它的神奇魔法�,通過 Vue 實(shí)例和模板進(jìn)行數(shù)據(jù)與行為的交互綁定��;
實(shí)例的每個(gè)選項(xiàng)如何與定義的模板值進(jìn)行一一對(duì)應(yīng)�����,通過數(shù)據(jù)驅(qū)動(dòng)、事件綁定�����,來輕松高效的實(shí)現(xiàn)一個(gè) todoList 應(yīng)用��。相比 Juqery 這種操作 Dom 的冷兵器時(shí)代��,給開發(fā)者的感覺是完全變了一種模式�,延續(xù)著 Html 寫法的友好性和適應(yīng)度,同樣還提供了 JSX 語法���,Vue 官網(wǎng)說是一個(gè)漸進(jìn)式框加��,寫法也同樣是漸近式�,讓開發(fā)者以不畏懼的心態(tài)使用�����,而且 Vue 的數(shù)據(jù)驅(qū)動(dòng)模式提供了大量的 Api�,每個(gè) Api 無論是實(shí)例選項(xiàng)還是實(shí)例屬性都負(fù)責(zé)著自己的職責(zé)����,它們就像五金店的零件一樣���,只有正確的使用每個(gè) Api 特性并且作用到恰當(dāng)?shù)牡胤剑琕ue 工程代碼組織結(jié)構(gòu)和后續(xù)的維護(hù)才會(huì)顯得易如反掌��。在組件化工程化沒到來的時(shí)候���,業(yè)務(wù)的實(shí)現(xiàn)復(fù)雜度并不是最難的�,反而令人頭疼的是對(duì)代碼后續(xù)的版本迭代���、重構(gòu)�����、復(fù)用等一系列問題����,希望通過簡(jiǎn)單的 todo-list 應(yīng)用��,可以對(duì)前端開發(fā)革命有新的認(rèn)識(shí)����!
<template>
<div>
<input type="text" v-model.trim="msg" @keyup.enter="push">
<ul>
<li v-for="(item,index) in list" :key="index" @click="deleteItem(index)">
{{index}} {{item.name}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'todo-list',
data () {
return {
msg: "",
list: []
}
},
methods: {
push () {
this.list.push({name:this.msg})
this.msg = ""
},
deleteItem (index) {
this.list.splice(index,1)
}
}
}
</script>
本章通過這個(gè)示例 Demo 表現(xiàn) Vue 數(shù)據(jù)驅(qū)動(dòng)式框架運(yùn)作是如何簡(jiǎn)單到令人窒息。
一個(gè) todo-list 應(yīng)用集成了兩個(gè)事件�����,兩條 data 數(shù)據(jù)就完成了!
通過 Template 里的 Html 模版能清楚的觀察到綁定信息���,數(shù)據(jù)聯(lián)動(dòng)和時(shí)時(shí)改動(dòng):
v-model 里的 msg 和實(shí)列 data 里存放的數(shù)據(jù)進(jìn)行了綁定
@keyup.enter="push" 對(duì)鍵盤事件 keyup 進(jìn)行監(jiān)聽����,同時(shí)用 enter 修飾符進(jìn)行 enter 按鍵進(jìn)行監(jiān)聽���,當(dāng)觸行 methods 里的 push 函數(shù)��,向整個(gè) list 列表里添加一條 object 數(shù)據(jù)
通過 v-for 指令循環(huán)出整個(gè) list 里的數(shù)據(jù)����,循環(huán)出相對(duì)應(yīng)的節(jié)點(diǎn)數(shù)
點(diǎn)擊每個(gè)節(jié)點(diǎn)的時(shí)候執(zhí)行 deleteItem 事件����,刪除對(duì)應(yīng)的節(jié)點(diǎn)
對(duì)于往時(shí)操作dom寫法和當(dāng)前的數(shù)據(jù)驅(qū)動(dòng)有什么區(qū)別?
數(shù)據(jù)渲染�,我們會(huì)通過第三方的模版引擎,比如 artTemplate��,Jade 等等,渲染完畢之后再 append 到根元素中��。
Vue 只是通過一個(gè) v-for 指令循環(huán)所有對(duì)應(yīng)的節(jié)點(diǎn)�����,先前只要在 Html 中寫好循環(huán)模板��。
執(zhí)行事件�,需要獲取 DOM 元素���,對(duì) DOM 元素 addEventlistener 事件��,再進(jìn)行函數(shù)����。
Vue 直接通過你的 Template 集成的模版在需要發(fā)生事件的元素上直接綁定事件����,只要執(zhí)行一個(gè) v-on 結(jié)合你需要綁定的事件,所有原生的事件都支持��。
需要存儲(chǔ)數(shù)據(jù)時(shí)���,我們需要定一堆變量����,有局部變量和全局變量,導(dǎo)致后續(xù)的變量難以維護(hù)�����,甚至可能會(huì)導(dǎo)致變量名沖突���,作用域調(diào)用錯(cuò)誤�����,無法準(zhǔn)確定位到正確的數(shù)據(jù)源�。
Vue 通過 data 選項(xiàng)�,用每個(gè)屬性去保存渲染的數(shù)據(jù)和臨時(shí)過度的數(shù)據(jù),用統(tǒng)一 data 選項(xiàng)去保存�,讓使用者一目了然。
所有執(zhí)行的函數(shù)�,無論是事件所需要執(zhí)行的,還是封裝所需要調(diào)用的函數(shù)����,通過函數(shù)式聲明在 script 標(biāo)簽內(nèi)寫入,代碼量大了,也會(huì)存在變量名沖突��,和無法準(zhǔn)確的定位方法�����。
Vue 通過 Methods 選項(xiàng)專門為事件所執(zhí)行的函數(shù)和所封裝需要調(diào)用的函數(shù)�,就像垃圾桶一樣��,有一個(gè)準(zhǔn)確的���、可投放的位置����,需要找到執(zhí)行和所需調(diào)用的函數(shù)���,直接可以準(zhǔn)確定位到 Methods 選項(xiàng)���。
平時(shí)我們要對(duì)有些數(shù)據(jù)進(jìn)行一些處理,比方說去除有后空格�����,按鍵的定位,都要通過 js 去過濾或者判斷�����。
Vue 提供了大量的修飾符封裝了這些過濾和判斷����,讓開發(fā)者少寫代碼,把時(shí)間都投入的業(yè)務(wù)�����、邏輯上��,只需要通過一個(gè).修飾符去調(diào)用�����。
以上只是一個(gè)簡(jiǎn)單 todo-list Demo 總結(jié)出來的例子�,文中所提到的也只是部分功能優(yōu)勢(shì),還有很多功能可以讓開發(fā)路徑更加快速�����。重點(diǎn)在于數(shù)據(jù)驅(qū)動(dòng)的模式�,只要把組件與組件之間的通信掌握了�����,也就相當(dāng)于你就手握大半江山��,因?yàn)橐磺械囊磺卸际腔诮M件通信模式和結(jié)構(gòu)用法來的��。