專業(yè)前端必備|移動端開發(fā)技巧和注意事項
來源:原創(chuàng) 時間:2017-04-24 瀏覽:0 次
網(wǎng)站關鍵詞:前端必須具備
到現(xiàn)在為止移動前端研發(fā)正在漸漸進入前端技術(shù)的主流,實際上跟 PC 端需求掌握的技術(shù)是同樣的,然而在 PC 端上寫的頁面在大多數(shù)事情狀況下并不舒服合使用于手機端,務必曉得這那里面的注意點。當然移動端給人的感受就是 H5 和 CSS3,感到最欣喜的就是無須再調(diào) IE 兼容了�。下邊我總結(jié)概括一下子移動端研發(fā)技法和注意事情的項目:
一
移動端常見的布局形式
固定布局
固定布局是首次做移動端時最好的挑選形式,思考的線索繼續(xù)使用PC端,上手比較快�����。在<head>標簽里把 viewport 加好,而后設想整個兒網(wǎng)頁的寬度為 320px 即可���。 別處依據(jù) PC 端來布局��。
欠缺:大屏手機顯露網(wǎng)頁比較寬,固定布局寬度參考永恒是 320px,造成左右兩 邊會有空白�����。
流動布局
流動布局重點就是運用百分率來接替?zhèn)鹘y(tǒng) px 作為單位(現(xiàn)時器皿寬度除以 父級器皿實際寬度)����。例如預設稿寬度為 640px,上頭有一個導航里里面含有四個菜 單,周圍邊距為 20px,四個點菜單等寬,那末邊距應當為 20px/640px=3.125百分之百,每 個點菜單的寬度為 100百分之百/4=25百分之百。demo 里還有邊框,所以想的起來變更盒子板型,加 box-sizing:border-box����。
長處:不管網(wǎng)頁寬度怎么樣變更,四個點菜單的寬度永恒同樣,況且等寬�。
欠缺:不夠靈活,假如點菜單數(shù)目有變動,就滿意不成了。
浮動布局
經(jīng)過運用 float 屬性,讓列表元素順次排列的布局(一般是左浮動,float:left) 對于浮動部分的限制性,就是每個列表元素的高度一定要完全一樣,例如一個左浮動 列表布局,假如第1行有個列表高度高于其它列表,那就在第二行,第1個元素 會沿著無上元素的右側(cè)對齊,如下所述圖
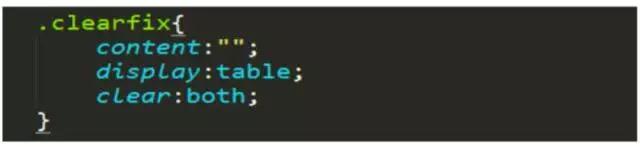
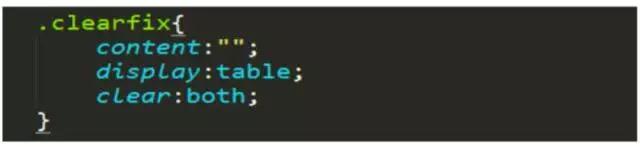
不過這種浮動形式對于研發(fā)擔任職務的人來說,這種循環(huán)是最簡單的����。再加上:nth-child 偽類處置邊距,所以,好多人都沒有讓步浮動布局。當然,如今大多都不必 兼容老版本 IE 了,浮動的寫法也變得簡單很多�。需求掃除凈盡浮動的話,如下所述圖
Flexbox 布局
例如上所述面第 2 點說的流動布局用百分率做的寬,限制性就是沒有辦法增加刪去菜 單,變更點菜單數(shù)目。假如改為用 Flexbox 布局,這個問題迎刃而解,無論據(jù)菜單有 若干個,都半自動等寬排列成一行��。具體想要學習 Flexbox 布局的,請參照下邊的鏈接:http://www.w3cplus.com/css3/flexbox-basics.html
混合布局
混合布局就是把全部學到的知識,靈活使用在布局中�����。
定位布局
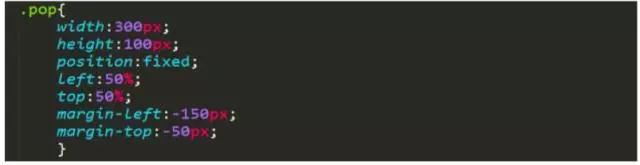
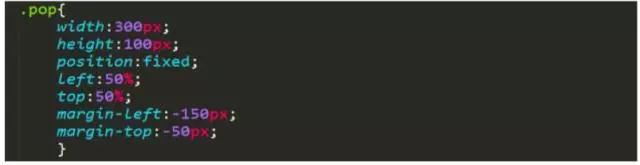
定位在移動端也用得挺多,尤其是彈窗。
注:需求各位手機網(wǎng)站前端研發(fā)擔任職務的人需求注意的常見問題:
1.固然移動端無須寫:hover,但光寫個:active 是不夠的���。實測 Android 2.3 下按過的按鍵會留下瀏覽器默許顏色,所以想的起來給:visited 也加個顏色���。
2.碰到寫動畫 animation 時刻,不要用到偽類上。不然 Android 是沒效果的���。
3.用 Flexbox 做等分時,想的起來給寬度����。不然 Android 里假如內(nèi)部實質(zhì)意義字數(shù)不同, 會撐開��。
二
meta 標簽在研發(fā) webapp 時的關緊效用
1.此 meta 標簽是強迫讓文檔的寬度與設施的寬度維持 1:1,況且文檔最大的寬度比例是 1.0,且不準許用戶點擊熒幕放大瀏覽,如下所述圖
注:width-viewport 的寬度 height-viewport 的高度 initial-scale:起初縮放比例 minimum-scale:準許用戶縮放到最小比例 maximum-scale:準許用戶縮放到最大比例 user-scalable:用戶是否手動縮放
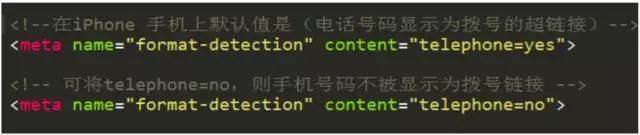
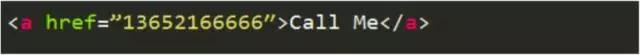
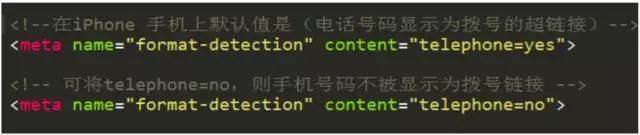
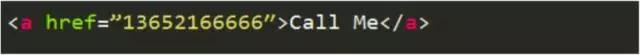
若開始使用電話功能 telephone=yes 時,具體調(diào)配使用款式為:如下所述圖
3. iOS 設施對 meta 定義的私人所有屬性
(1)此 meta 標簽是 iphone 設施中的 safari 私人所有 meta 標簽,它表達:準許全 屏標準樣式瀏覽,如下所述圖
(2)此 meta 標簽也是 iphone 的私人所有標簽,它指定的 iphone 中 safari 頂端的 狀況條的式樣,如下所述圖
注:默許值為 content=”default”(白的顏色),可以定為 content=”black”(黑 色)和 content=”black-translucent”(灰色半透明)����。若值為 content=” black-translucent”將會占領頁面 px 位置,浮在頁面上方(會遮蓋頁面 20px 高度–iphone4 和 itouch4 的 Retina 熒幕為 40px)。
4.頁面描寫�����、頁面網(wǎng)站關鍵詞
5.搜索引擎網(wǎng)站抓取��、不讓百度轉(zhuǎn)碼
6.UC 強迫豎屏、UC 強迫全屏���、UC 應用標準樣式
7.QQ 強迫豎屏�、QQ 強迫全屏��、QQ 應用標準樣式
8.windows phone <a><input>標簽被點擊時萌生的半透明灰色環(huán)境去掉,點擊無高光
三
式樣技法處置
(一)文本的處置
1.關閉 iOS 鍵盤首字母半自動大寫
2.單行文本溢出
3. 多行文本溢出
4. iOS 中怎么樣嚴禁用戶選漢字字 經(jīng)過指定書契標簽的-webkit-user-select:none;便可以嚴禁 iOS 用戶選漢字字
(二)圖片���、電視臺的處置
1. 運用流體圖片 img{
width:100百分之百;
height:auto;
width:auto9;
}
2. audio 元素和 video 元素在 ios 和 andriod 中沒有辦法半自動播放 對付方案:觸屏即播
3. 怎么樣嚴禁保留或復印圖像
一般當你在握機還是 pad 上長按圖像 img ,會彈出選項儲存圖像還是
復印圖像,假如你沒想到讓用戶這樣操作,那末你可以經(jīng)過以下辦法來嚴禁:
注:該方 法只在 iOS 上管用�����。
(三)字體的處置
對于網(wǎng)站字體設置
1.移動端項目:
font-family:Tahoma,Arial,Roboto,"Droid Sans","Helvetica
Neue","Droid Sans Fallback","Heiti SC",sans-self;
2.移動和 pc 端項目:
font-family:Tahoma,Arial,Roboto,"Droid Sans","Helvetica
Neue","Droid Sans Fallback","Heiti SC","Hiragino Sans
GB",Simsun,sans-self;
3. 字體體積建量運用 pt 還是 em,rem,接替 px���。
4.設置 input 里邊 placeholder 字體的體積
5.解決字體在移動端比例由大變小后顯露出來鋸齒的問題:
-webkit-font-smoothing: antialiased;
(四)圓角設置
普通按鍵設置圓角會比較好看,設置圓角的值可以用百分率,也可以用 em 等單位。
(五)iOS 中怎么樣禁絕用戶在新窗戶敞開頁面
假如需求嚴禁用戶在新窗戶敞開頁面,可以運用 a 標簽 target=”_self“來指 定用戶在新窗戶敞開,或 target 屬性維持空,但 iOS 的用戶在這個鏈接的上方長 按 3 秒鐘后,iOS 會彈出一個列表按鍵,用戶經(jīng)過這些個按鍵還是可以在新窗戶打 開頁面,這么的話,研發(fā)者指定的 target 屬性就失去效力了,不過可以經(jīng)過指定現(xiàn)時 元素的-webkit-touch-callout:none;來嚴禁 iOS 彈出這些個按鍵��。這個技法僅適合使用 iOS 對于 Android 則失效��。
(六)怎么樣解決盒子邊框溢出
當指定了一個塊級元素時,并為其定義了邊框,設置了其寬度為 100百分之百��。在 移動設施研發(fā)過程中通例會對文本限定義為寬度 100百分之百,將其定義為塊級元素以成功實現(xiàn)全屏自適合的式樣,但此時該元素的邊框(左右)各 1 個像素會溢出了文檔, 造成顯露出來橫向骨碌條,為解決這一問題,可以添加一個特別的式樣 -webkit-box-sizing:border-box;用來指定該盒子的體積涵蓋邊框的寬度�����。
(七)移動端消除 touch 高亮效果
在做移動端頁面時,會發(fā)覺全部 a 標簽在被觸動引發(fā)點擊時還是全部設置了偽類 :active 的元素,默許都會在拿獲狀況時,顯露高亮框,假如沒想到要這個高亮,那末你可以經(jīng)過 css 以下辦法來嚴禁: